Login Options
Applies to : Standard or Higher version
- This feature allows you to use OAuth login link/shortcode anywhere on your website with option to customize Login Button custom CSS.
Shortcode
-
To use the shortcode, you can edit any page where you want to display the login widget.
-
Scroll to your desired place and the place the shortcode
[mo_oauth_login]in your page.You can add parameters in your shortcode to tailor the user experience based on what you offer.
The supported parameters are:
-
redirect_url: After users complete the sso, you can use this option to redirect them to the given URL.
Usage:
[mo_oauth_login redirect_url="https://www.example.com/"]
When users sign in to your wordpress website after performing sso, they will be redirected to example.com. -
appname: This field determines which oauth provider will be used for SSO.
Usage:
[mo_oauth_login appname="exampleoauthprovider"]
The users will be redirected to ‘exampleoauthprovider’ login page to perform SSO.
(Note: You can use both the parameters while using the shortcode eg.
[mo_oauth_login redirect_url="https://www.example.com/" appname="exampleoauthprovider"]) -
To know more about the customization of the login buttons, please refer Login button Customization section.
Link
-
You can also use a link to login via your OAuth/OpenID provider.
-
This link is in the format:
<your-wordpress-site>?option=oauthredirect&app_name=<application-name>&redirect_url=<redirect-url-of-your-wordpress-site>Where
<your-wordpress-site>is your WP domain,<application-name>is the application that would be created in the OAuth Client plugin on WordPress, and<redirect-url-of-your-wordpress-site>will be the WP site link where the user will be redirected after the SSO. -
To know how to get the application name, please refer the Misc. Section for How to get the application name?
For Example: If your domain is miniorange.com, your application name is OAuthApplication and redirect url is https://miniorange.com/single-sign-on-sso this link would look like:https://miniorange.com?option=oauthredirect&app_name=OAuthApplication&redirect_url=https://miniorange.com/single-sign-on-sso
SSO Widget
Applies to : All versions
-
This feature allows you to use OAuth login widget anywhere on your website with option to customize widget CSS.
-
To add the widget to your website, you need to follow the below steps.
Sign in settings for WordPress 5.7 and before:
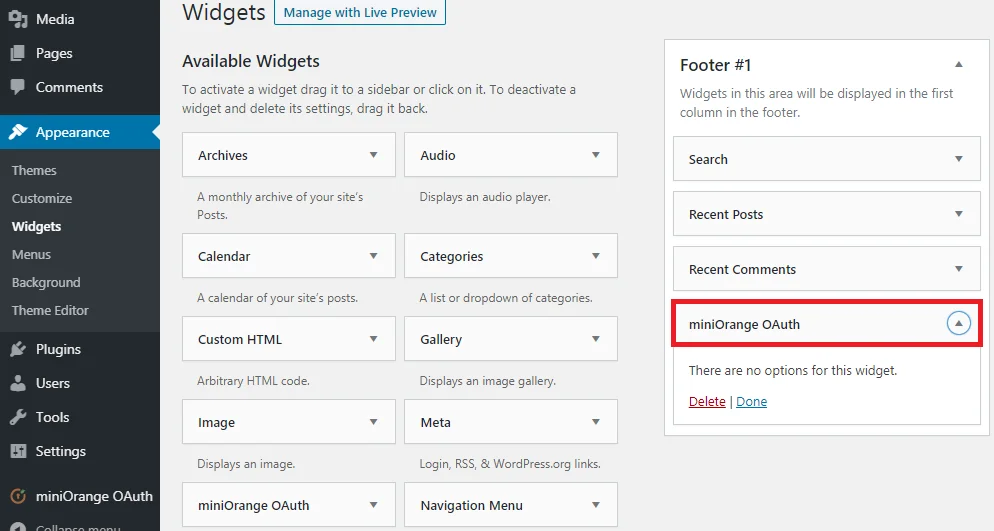
- Go to WordPress Left Panel > Appearances > Widgets.
- Select miniOrange OAuth. Drag and drop to your favourite location and save.

Sign in settings for WordPress 5.8 :
-
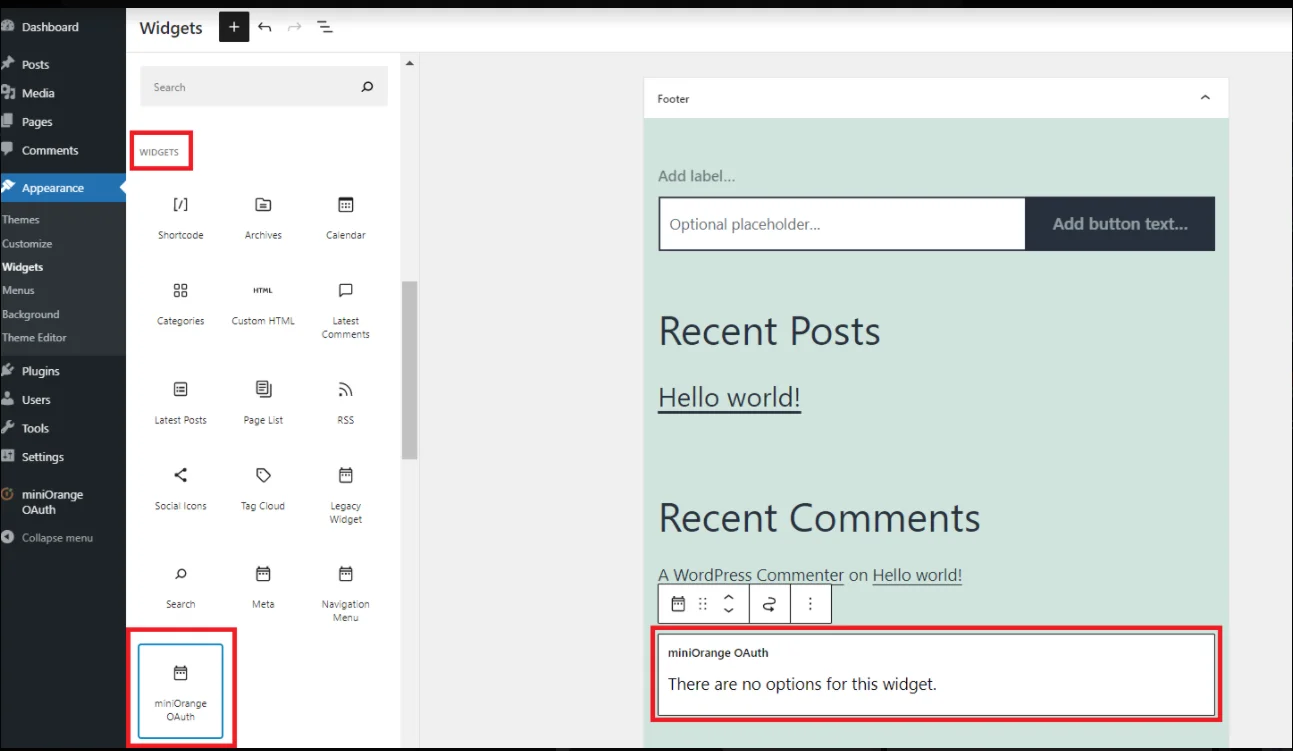
Go to WordPress Left Panel > Appearances > Widgets.
-
Select miniOrange OAuth. Drag and drop to your favourite location and save.

-
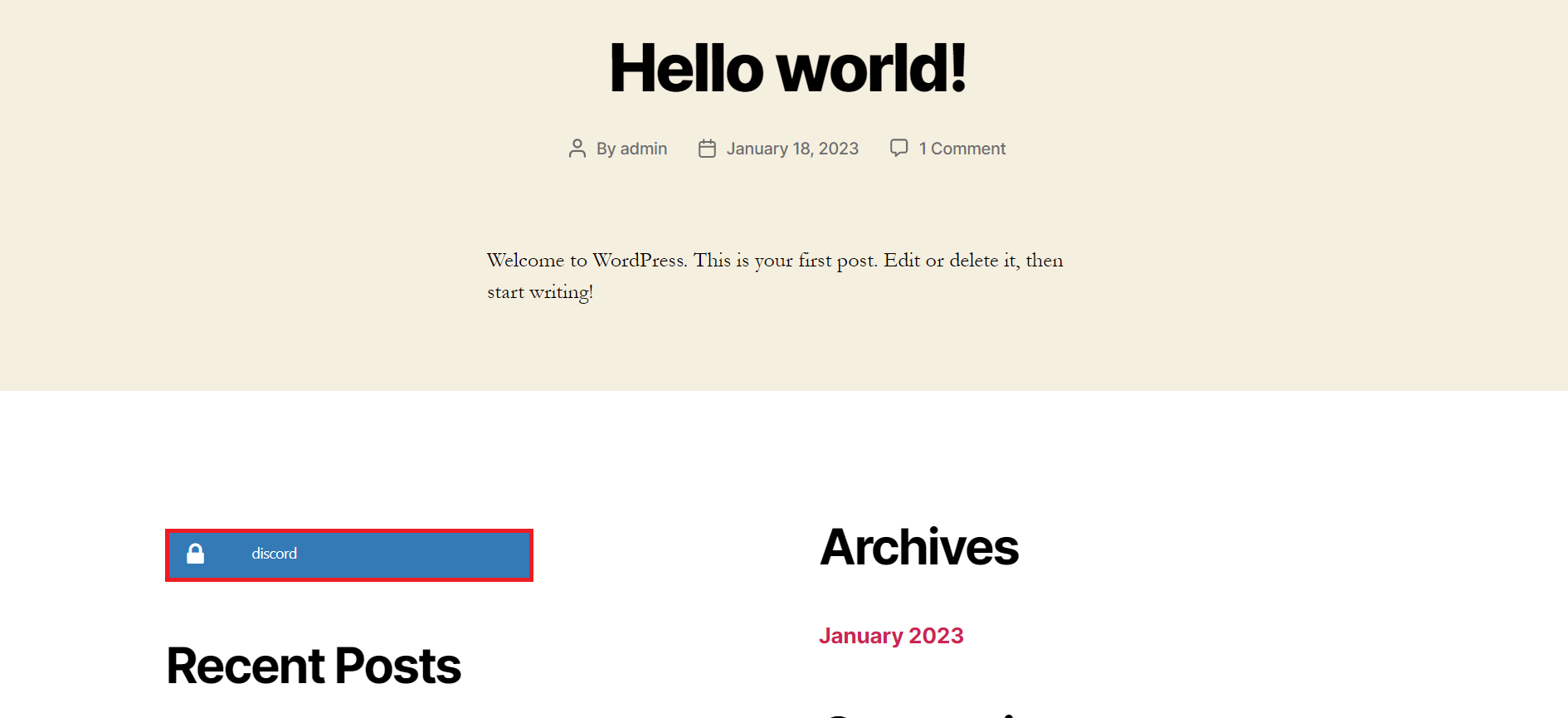
Open your WordPress page and you can see the SSO login button there. You can test the Single Sign-On (SSO) now.

-
Now to customize the widget button visit Login button Customization feature.