Embedded View
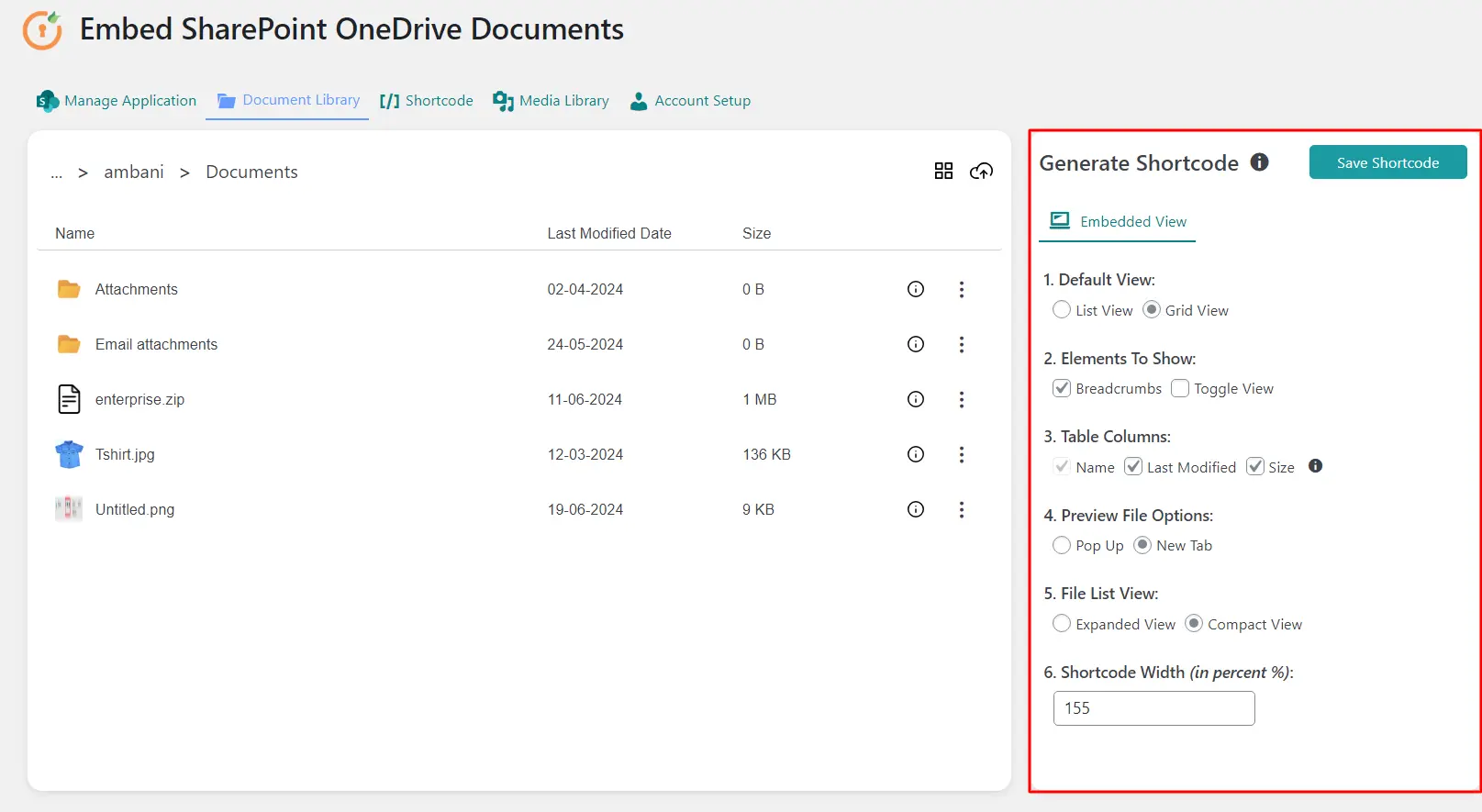
While generating the shortcode you can configure the look and feel of the embedded view on the page. This will enhance the user experience and let you submerge the document embedding on the page better.

There are multiple elements that you can configure to improve the look and feel of your embedded view.
1. Default View
- You can choose the view like list or Grid view and whenever a user comes on page he will see that view. You can refer to the images below to see the different views.
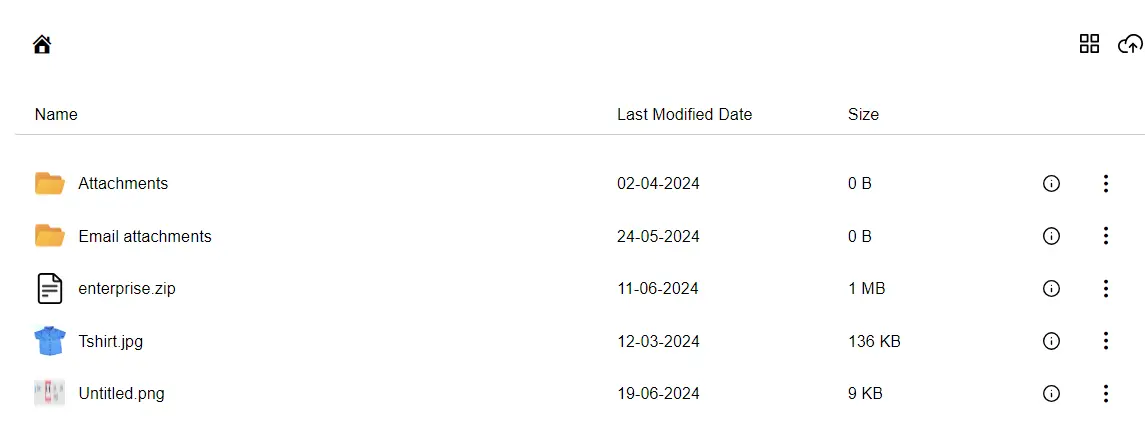
List View
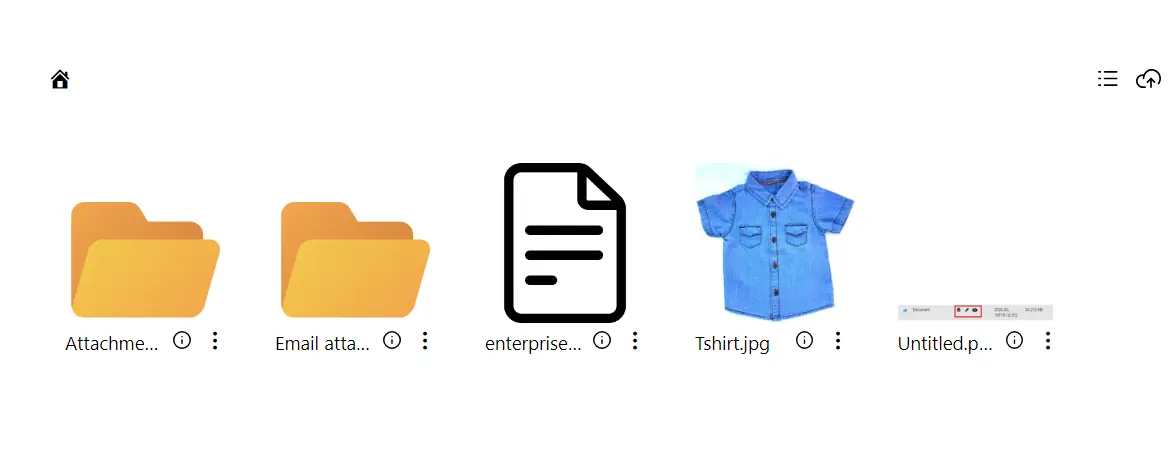
Grid View
2. Display Elements
- You have the option to customize the embedded view by selecting elements such as breadcrumbs and toggle view. This allows you to switch between List view and Grid view as per your preference.
3. Table column
- You can customize the list view by selecting the desired columns.
4. Preview File Options
- You can choose how to preview files: either in a new tab or a pop-up. Selecting the pop-up option will preview the file on the same page, while selecting the new tab option will open the file in a new page.
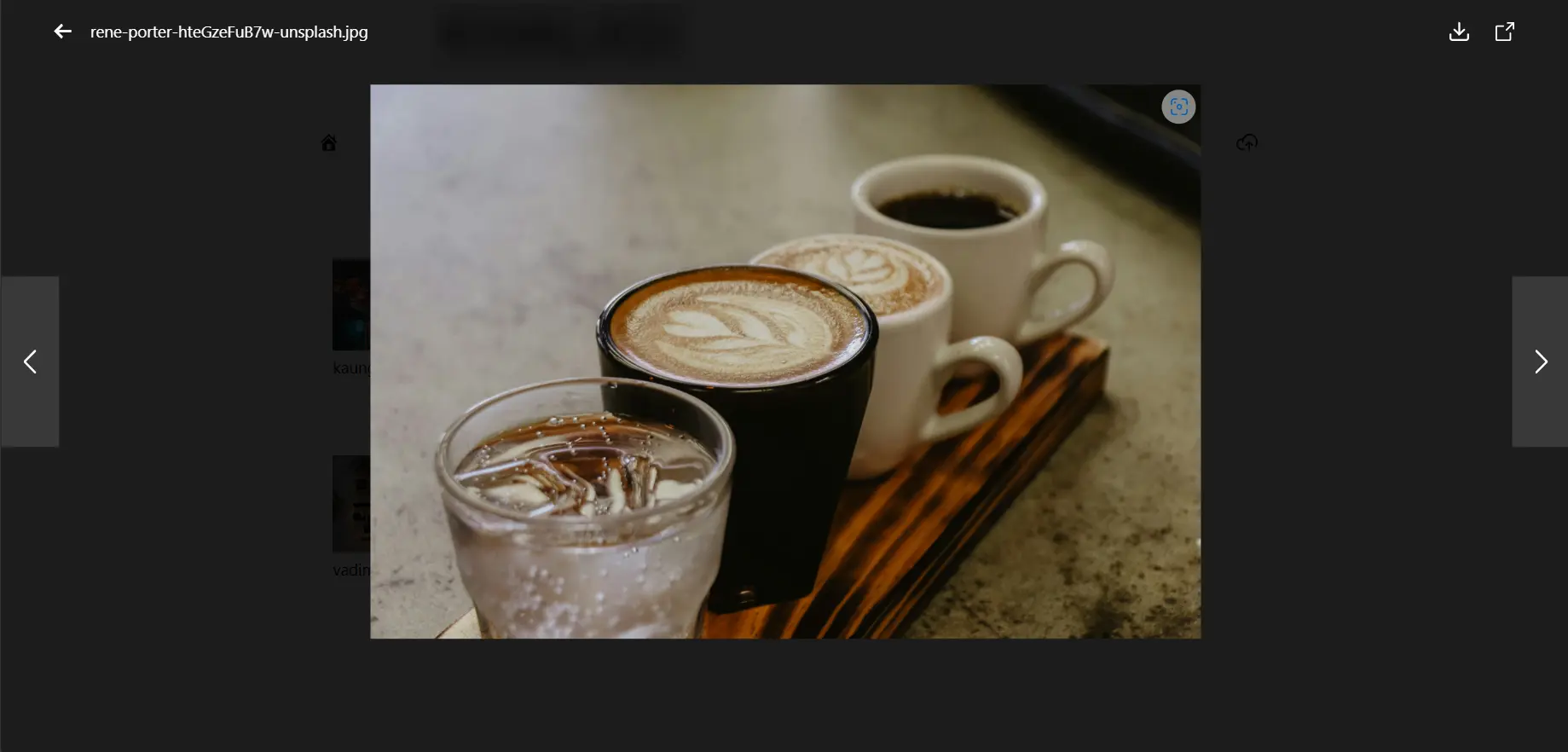
PopUp
New Tab
5. File List View
- By default, the list view will display in an expanded view. If you select the compact view, it will remove extra padding and spaces from the rows.
6. Shortcode width
- This setting determines the width of the shortcode on your page. By default, the width is set to 80%, but you can adjust it to a minimum of 40% and a maximum of 100%.
For more information visit our WordPress Embed SharePoint OneDrive Documents page or mail us at office365support@xecurify.com.